이번에는 자바스크립트의 연산자와 if, switch 제어문, 반복문, 함수에 대해 소개하도록 하겠습니다.
산술연산자
정수열 문자열을 정수형으로 변환할때는 parseInt()를 사용하거나 Number.parseInt()를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var n = 10;
var n2 = 3;
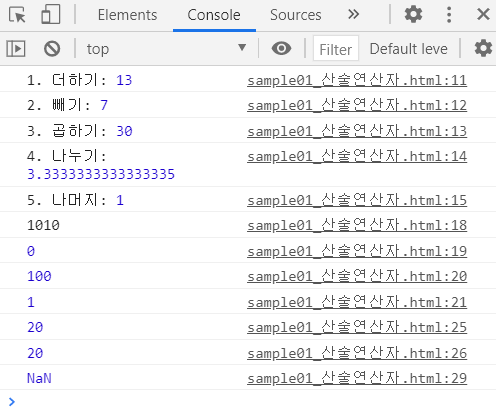
console.log("1. 더하기:", n+n2);
console.log("2. 빼기:", n-n2);
console.log("3. 곱하기:", n*n2);
console.log("4. 나누기:", n/n2);
console.log("5. 나머지:", n%n2);
//문자열 형태 숫자 + 숫자
console.log("10"+10) // 1010
console.log("10"-10) // 0
console.log("10"*10) // 100
console.log("10"/10) // 1
//"정수형 문자열"==>정수, parseInt("10"), number.parseInt("10")
console.log(parseInt("10")+10); //20
console.log(Number.parseInt("10")+10); //20
// NaN 발생
console.log(Number.parseInt("Hello"))
</script>
</head>
<body>
</body>
</html>
대입연산자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var n = 10;
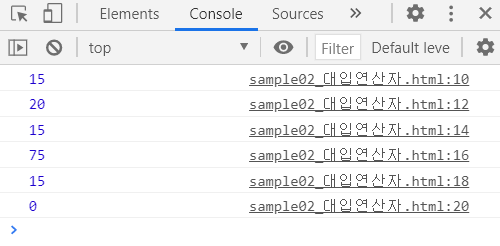
console.log(n+=5)
n += 5;
console.log(n)
n -= 5;
console.log(n)
n *= 5;
console.log(n)
n /= 5;
console.log(n)
n %= 5;
console.log(n)
</script>
</head>
<body>
</body>
</html>
비교연산자
실제값을 비교할 때는 ==, 값과 함께 타입까지 비교할 때는 ===를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var n = 10;
var n2 = 5;
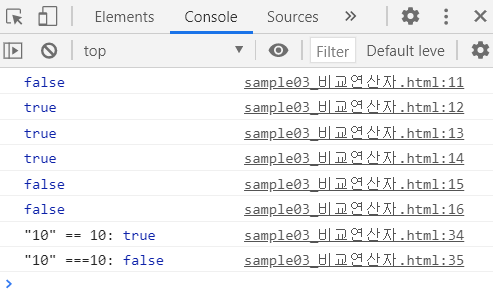
console.log(n==n2);
console.log(n!=n2);
console.log(n>n2);
console.log(n>=n2);
console.log(n<n2);
console.log(n<=n2);
/*
같은가 비교 (Python)
1) == : 실제값 비교
2) is : 참조값(주소값) 비교
=> id(값) == id(값)
*/
/*
같은가 비교 (JavaScript)
1) == (equal연산자) : 실제값 비교
2) === (identical 연산자) : 값과 타입을 비교
*/
console.log("\"10\" == 10:", "10" == 10) //True
console.log("\"10\" ===10:", "10" === 10) //False
</script>
</head>
<body>
</body>
</html>
논리연산자
False로 처리되는 데이터
-0
-""
-null
-undefined
-NaN (Not a Number)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>논리 연산자</title>
<script type="text/javascript">
//1. && 그리고
console.log(true&&true) //true
console.log(true&&false) //false
console.log(false&&true) //false
console.log(false&&false) //false
console.log(3>4 && 10 %2 ==0);
//2. || 또는
console.log(true&&true) //true
console.log(true&&false) //true
console.log(false&&true) //true
console.log(false&&false) //false
//3. ! 부정
console.log(!true) //false
console.log(!false) //true
/*
true/false만 논리값이 아니다.
1) falst로 처리되는 데이터
-0
-""
-null
-undefined
-NaN (Not a Number)
2) True로 처리되는 데이터
-위의 5가지 제외 모두
*/
console.log(!0);
console.log(!"");
console.log(!null);
console.log(!undefined);
console.log(!NaN);
</script>
</head>
<body>
</body>
</html>
증감연산자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>증감 연산자 (증가 + 감소 연산자)</title>
<script type="text/javascript">
//1. 증가 연산자 ==> ++, 1씩 증가, n++(후치), ++n(전치)
var n = 10;
++n;
console.log(n)
n++;
console.log(n)
//2. 감소 연산자 ==> --, 1씩 감소, n--(후치), --n(전치)
--n;
console.log(n)
n--;
console.log(n)
</script>
</head>
<body>
</body>
</html>
증감연산자
주의할점 : 전치 -> 대입 전에 연산 완료, 후치 -> 대입 후 연산 완료
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>증감 연산자 (증가 + 감소 연산자)</title>
<script type="text/javascript">
// 증감연산자 + 다른 연산자 함께 사용할 때, 주의
var n = 10;
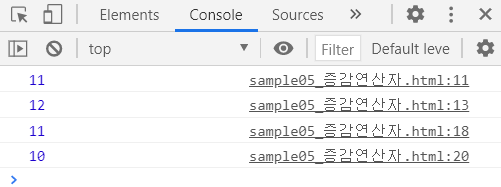
var result = ++n; // 전치
console.log(result, n) // 11, 11
var m = 10;
var rsult2 = n++; // 후치
console.log(result, n) // 10, 11
</script>
</head>
<body>
</body>
</html>
3항 연산자 = if~else문
조건식 ? 참 : 거짓;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3항 연산자</title>
<script type="text/javascript">
/*
var 변수명 = (조건식)?참:거짓;
*/
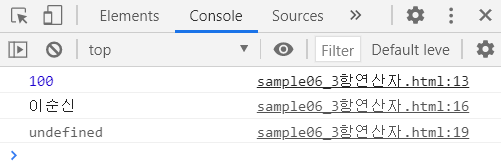
var m = (4>3)?100:200;
console.log(m);
var m = (4>30)?"홍길동":"이순신";
console.log(m);
var m = (4>30)?alert("참"):alert("거짓");
console.log(m);
</script>
</head>
<body>
</body>
</html>

if문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제어문 - if문</title>
<script type="text/javascript">
//1. 단일 if문
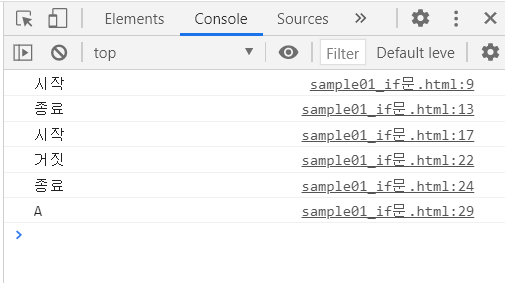
console.log("시작");
if(4==3){
console.log("실행");
}
console.log("종료");
//2. if ~ else문
console.log("시작");
if(4==3){
console.log("참");
}
else{
console.log("거짓");
}
console.log("종료");
//3. 다중 if문
var num = 90;
if (num>=90){
console.log("A")
}else if (number >= 80){
console.log("B")
}else{
console.log("F")
}
</script>
</head>
<body>
</body>
</html>
for문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>For문 : 반복 횟수를 알고 있을 때</title>
<script type="text/javascript">
/*
python의 for문
for n in [1,2,3,4]:
문장
JavaScript의 for문
for(변수; 조건식; 증감연산자){
문장;
}
*/
for (var n=0; n<10; n++){
console.log("n=:", n);
}
for (var n=0, m = 1; n<10 && m %2 !=0; n++){
console.log("n=:", n);
}
//중첩 가능
for (var n=0; n<3; n++){
for (var a=0; a<2; n++){
console.log("a=:", n);
}
}
</script>
</head>
<body>
</body>
</html>
Break, Continue
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
/*
JavaScript의 break, continue
for(변수; 조건식; 증감연산자){
if(조건) break;
if(조건) continue;
문장;
}
*/
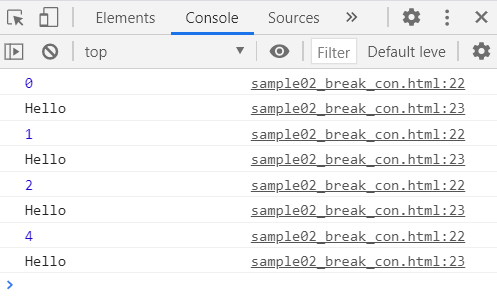
for (var n=0; n<10; n++){
if(n==5)break;
if(n==3)continue;
console.log(n);
console.log("Hello");
}
</script>
</head>
<body>
</body>
</html>
향상된 for문
for ( 변수 in array) -> 0 ~ 배열의 index끝
for ( 변수 of array) -> 배열[0] ~ 배열[끝 index]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>for each문</title>
<script type="text/javascript">
/*
Javascript의 향상된 for문
// index 값 반환
for (변수 in 배열){
}
// 값 반환
for (변수 of 배열){
}
*/
var array = [10, 20, 30];
console.log("in array")
for (var n in array){
console.log(n);
}
console.log("of array")
for (var n of array){
console.log(n);
}
</script>
</head>
<body>
</body>
</html>
while문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
/*
python의 while문
초기값 변수
while 조건식:
문장
변수 증감식
JavaScript의 while문
초기값 변수
while (조건식){
문장
변수 증감식
}
*/
for(var n=1; n <10; n++){
console.log("hello")
}
var n = 1;
while(n<10){
console.log("hello")
n++;
}
//무한루프
while(true){
var result = prompt("이름 입력");
console.log(result);
if(result =="q") break;
}
</script>
</head>
<body>
</body>
</html>
do~while 문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>do_while문 : 최소 한 번 실행해야할 때</title>
<script type="text/javascript">
/*
JavaScript의 while문
1)while문
초기값 변수
while (조건식){
문장;
변수 증감식;
}
2) do...while문
do{
문장;
변수 증감식;
}while(조건식){
}
*/
var n = 11;
while(n > 10){
console.log("AAA")
n--;
}
var m = 12;
do{
console.log("BBB");
m--;
}while(m>10){
}
</script>
</head>
<body>
</body>
</html>
함수
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
/*
자바스크립트 함수 종류1
1) 시스템 제공 함수 (built-in함수)
prompt()
parseInt(), Number.parseInt()
alert()
console.log()
2) 사용자 정의 함수
-사용자 정의 함수 작성방법
1) 함수 선언식 (이름 있는 함수 )
function 함수명([변수, 변수2]){
문장;
[return 값;]
}
def 함수명 ([변수, 변수2]){
문장;
[return 값;]
}
2) 함수 표현식 (이름 없는 함수, 익명함수, anonymous 함수)
var x = function ([변수, 변수2]){
문장;
[return 값;]
}
x = lambda 파라미터 값 :결과값
3) var f = new Functio(); //실습 안 함
- 자바스크립트 함수 특징
1) 호출해야 수행된다. 수행 후, 호출 장소로 돌아옴
2) 호출시, 인자값을 전달 가능하다.
호출 장소로 돌아올 때, 리턴값을 갖고 돌아올 수 있다.
3) 자바스크립트에서는 기본적으로 인자값 갯수와 파라미터 갯수가 달라도 된다.
(default나 * 패킹 없이, 기본 사양)
4) 일급객체(first-class) 특징을 갖는다.
- 함수를 변수에 저장
- 함수를 다른 함수의 인자값으로 사용
- 함수를 다른 함수의 리턴값으로 사용
*/
</script>
</head>
<body>
</body>
</html>
함수 선언식 1
함수에 이름을 부여하여 선언하는 방법
파라미터 > 인자값 => 해당 파라미터 = undefined
파라미터 < 인자값 => Error X -> 초과된 인자값 표현 X
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 선언식</title>
<script type="text/javascript">
//1. 인자값 X, 리턴값 X
function fun1(){
console.log("fun1");
}
fun1();
//2. 인자값 O, 리턴값 X
function fun2(n, n2){
console.log("fun2", n, n2)
}
fun2(10, 20);
fun2("홍길동", 25);
// 파라미터 값이 2개인데, 인자값은 1개인 경우
fun2("홍길동"); // fun2 홍길동 undefined
// 파라미터 값이 2개인데, 인자값은 3개인 경우
fun2("홍길동", "이순신", 40); // fun2 홍길동 이순신
//3. 인자값 X, 리턴값 O
function fun3(){
console.log("fun3")
return 100;
}
var result = fun3();
console.log(result);
//4. 인자값 O, 리턴값 O
function fun4(n, n2){
console.log("fun4");
return n + n2;
}
var result = fun4(10, 20);
console.log(result);
</script>
</head>
<body>
</body>
</html>
함수 선언식 2 (특징)
함수 객체도 Hoisting이 된다.
함수, 일급객체로 사용 가능하다. -> 변수에 함수 저장, 함수를 함수의 인자값으로 사용 가능, 함수에서 함수 리턴 가능.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 선언식</title>
<script type="text/javascript">
/*
Parsing phase
1. 함수명에 해당하는 변수 선언
2. 함수객체 생성
3. 함수객체를 변수에 저장
4. 변수 탐색
5. 코드 영역 상위 영역에 내부적으로 변수선언
*/
//1. 함수 정의 전에 호출 가능
console.log(fun1)
console.dir(fun1)
fun1();
function fun1(){ //var fun1 = fun1()
console.log("fun1");
}
fun1();
//2. 일급객체
function fun2(){
console.log("fun2")
}
var varable = fun2; //가. 변수에 함수 저장
varable();
function other_fun(f){
console.log("other_fun에서 fun2인자값으로 호출")
f();
}
other_fun(fun2); //나. 함수의 인자값으로 함수를 사용하여 호출
function fun4(){
console.log("fun4 호출, 리턴값 fun2")
return fun2;
}
var result = fun4(); //다. 함수리턴값으로 함수 사용
result();
</script>
</head>
<body>
</body>
</html>
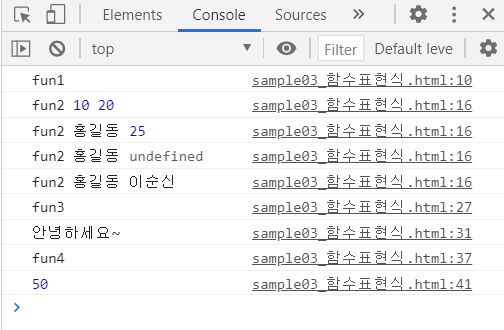
함수표현식
함수 이름 없이 바로 변수에 대입하여 사용하는 방식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 표현식</title>
<script type="text/javascript">
//1. 인자값 X, 리턴값 X
var fun1 = function(){
console.log("fun1");
}
fun1();
//2. 인자값 O, 리턴값 X
var fun2 = function(n, n2){
console.log("fun2", n, n2);
}
fun2(10, 20);
fun2("홍길동", 25);
// 파라미터 값이 2개인데, 인자값은 1개인 경우
fun2("홍길동"); // fun2 홍길동 undefined
// 파라미터 값이 2개인데, 인자값은 3개인 경우
fun2("홍길동", "이순신", 40); // fun2 홍길동 이순신
//3. 인자값 X, 리턴값 O
var fun3 = function(){
console.log("fun3");
return "안녕하세요~";
}
var result = fun3();
console.log(result);
//print() 인쇄창 출력
//4. 인자값 O, 리턴값 O
var fun4 = function(n, n2){
console.log("fun4");
return n+n2;
}
var result = fun4(20, 30);
console.log(result);
</script>
</head>
<body>
</body>
</html>
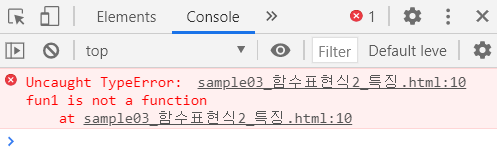
함수표현식2 (특징)
함수 선언식의 경우 hoisting이 되는데
함수 표현식의 경우 함수 객체는 hoisting되지 않고 변수 fun1만 hoisting됨
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 표현식</title>
<script type="text/javascript">
//1. 함수표현식은 함수 정의 후에 호출 가능하다.
fun1();
var fun1 = function(){ //함수 선언때는 함수 객체가 hoisting이 되는데
console.log("fun1"); //함수 표현식의 경우 함수 객체는 hoisting 되지 않고 변수 fun1만 hoisting됨
} //변수 fun1만 선언되고, 함수 객체는 선언되지 않은 상태로 Parsing
fun1();
/*
파싱단계 코드
fun1(); // 에러, fun1 is not a function
var fun1; //undefined
*/
//2. 일급객체
var fun2 = function(){
console.log("fun2");
}
var varable = fun2; //가. 변수에 함수 저장
varable();
var other_function = function(f){
console.log("other_fun에서 fun2인자값으로 호출")
f();
}
other_function(fun2); //나. 함수호출시 인자값으로 함수 사용
var fun4 = function(){
console.log("fun4 호출, 리턴값 fun2")
return fun2;
}
var result = fun4(); //다. 함수리턴값으로 함수 사용
result();
</script>
</head>
<body>
</body>
</html>
함수 표현식으로 함수 객체를 담고 있는 fun1은 호이스팅되었을 때, fun1만 갖고 있기때문에 에러 발생
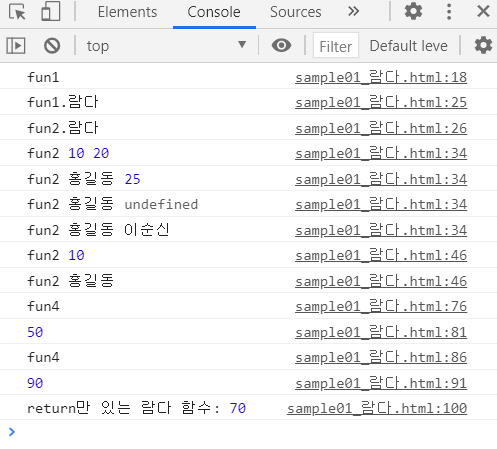
람다 함수
변수명 = (파라미터) => { 함수식 return 값}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>람다 함수</title>
<script type="text/javascript">
// Python의 람다함수
// 함수실행문장이 단일문장일 때만 선언 가능
// 익명함수의 표현/선언식을 위해 변수가 반드시 필요하다.
// 람다함수 : 익명함수의 또다른 함수 표현식
// JavaScript의 람다함수 : 단일문장 및 다중문장도 가능, 익명함수의 또다른 함수 표현식
//1. 인자값 X, 리턴값 X
//(가) 일반 함수 표현식
var fun1 = function(){
console.log("fun1");
};
fun1();
//(나) 람다 함수 표현식 [->(thin arrow, .java), =>(fat arrow, .js)]
var fun1 = ()=> {
console.log("fun1.람다");
console.log("fun2.람다");
};
fun1();
//2. 인자값 O, 리턴값 X
//(가) 일반 함수 표현식
var fun2 = function(n, n2){
console.log("fun2", n, n2);
};
fun2(10, 20);
fun2("홍길동", 25);
// 파라미터 값이 2개인데, 인자값은 1개인 경우
fun2("홍길동"); // fun2 홍길동 undefined
// 파라미터 값이 2개인데, 인자값은 3개인 경우
fun2("홍길동", "이순신", 40); // fun2 홍길동 이순신
//(나) 람다 함수 표현식
var fun2 = (n) => {
console.log("fun2", n);
};
fun2(10);
fun2("홍길동", 25);
var fun2 = n => { // 파라미터변수 1개 ==> () 생략 가능
console.log("fun2", n);
};
var fun2 = (n, n2) => { // 파라미터변수 2개 이상 ==> () 생략 불가
console.log("fun2", n, n2);
};
/*생략
3. 인자값 X, 리턴값 O
var fun3 = function(){
console.log("fun3");
return "안녕하세요~";
}
var result = fun3();
console.log(result);
//print() 인쇄창 출력
*/
//3. 인자값 O, 리턴값 O
//(가) 일반 함수 표현식
var fun4 = function(n, n2){
console.log("fun4");
return n+n2;
};
var result = fun4(20, 30);
console.log(result);
//(나) 람다 함수 표현식
var fun4 = (n, n2) => {
console.log("fun4");
return n+n2;
};
var result = fun4(40,50);
console.log(result);
//return 문장만 있는 경우
var fun4 = (n, n2)=>{
return n+n2;
};
var fun4 = (n,n2) => n+n2;
var result = fun4 (30, 40);
console.log("return만 있는 람다 함수:", result);
</script>
</head>
<body>
</body>
</html>
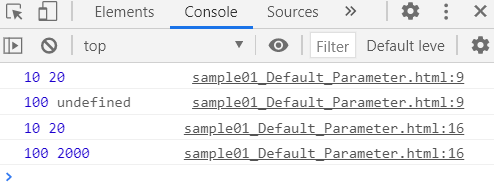
디폴트 파라미터
파라미터에 디폴트값을 주어 파라미터 갯수와 일치하지 않은 인자값으로 함수를 호출하여도 undefined값을 반환하는 것을 막아줌.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 - default parameter (ECMAScript6)</title>
<script type="text/javascript">
function fun1(n, n2){
console.log(n, n2);
}
fun1(10, 20);
fun1(100); // n2 = undefined
function fun2(n = 1000, n2 = 2000){
console.log(n, n2);
}
fun2(10, 20);
fun2(100); // n2 = 2000
</script>
</head>
<body>
</body>
</html>
rest parameter
python의 패킹과 동일 (* 파라미터 변수) ==> JS에서는 (... 파라미터 변수)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 - Rest Parameter (...) = Python의 packing과 동일(*) (ECMAScript6)</title>
<script type="text/javascript">
// Rest Parameter(...) = Array 형태로 묶어서 함수에 대입, Array 형태로 결과값 반환
function fun1(...n){
console.log(n);
}
fun1(10);
fun1(10, 20);
fun1(10, 20, 30);
function fun2(x, ...n){
console.log(x, n);
}
fun2(10);
fun2(10, 20);
fun2(10, 20, 30);
</script>
</head>
<body>
</body>
</html>
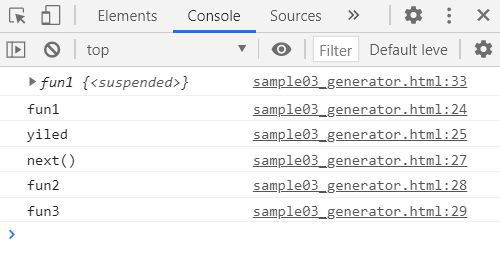
Generator
function* 함수명(){ } 이렇게 함수를 선언하고 호출하면 suspended 상황으로 함수의 실행이 유예됨.
.next()를 이용하여 호출시점 조절 가능하고 Generator 함수 내에 yield; 명령문을 사용하여 함수의 실행에 단계를 줄 수 있음. (yield로 정지된 상황에서도 .next()를 이용하여 다음 단계를 호출할 수 있음.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 - Generator() (ECMAScript6)</title>
<script type="text/javascript">
/*
1. 일반함수
-호출하면 무조건 실행
-{}안 문장이 모두 실행
==> 사용자의 함수 실행 시점 조절이 불가
2. Generator 함수
-호출 시점을 조절
-{}안의 문장의 실행 시점을 조절
==> 사용자의 함수 실행 시점 조절 가능
*/
function* fun1(){
console.log("fun1");
console.log("yiled")
yield;
console.log("next()")
console.log("fun2");
console.log("fun3");
}
var x = fun1(); //generator함수를 호출하면 실행 X, generator 객체 반환
console.log(x); // function 시작, 하지만 Suspended 상황 (멈춰있음)
x.next(); // function 재시작 (yiled 전까지)
x.next(); // yiled 이후 코드 출력
</script>
</head>
<body>
</body>
</html>
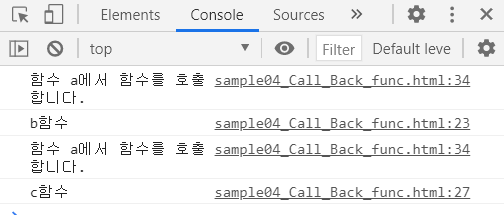
콜백 함수
콜백 함수 A를 이용하여 사용자가 다른 함수 B를 호출할 수 있게 만들어준다.
이벤트 처리에 자주 사용된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Call back function</title>
<script type="text/javascript">
/*
콜백함수 ( Call Back )
a함수(n){
n();
}
사용자의 A함수 호출 ====> A함수의 B함수 호출
(사용자 호출) (시스템 호출)
==> 콜백함수의 대표적인 활용은 '이벤트 처리'
*/
//************Call Back***************
function b(){
console.log("b함수");
}
function c(){
console.log("c함수");
}
//************************************
//~~~~~~사용자 호출 함수~~~~~~~~~~~~
function a(x){
console.log("함수 a에서 함수를 호출합니다.");
x();
}
a(b); // 함수 b()를 함수 a()의 인자값으로 사용.
a(c);
</script>
</head>
<body>
</body>
</html>
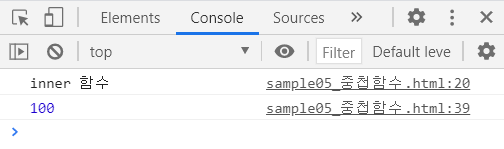
중첩함수
함수 내에 다른 함수를 중첩하여 사용할 수 있다.
이때에, 사용자는 함수 내의 inner함수에는 접근할 수 없으며 오직 outer(외부)함수만 접근할 수 있다.
외부함수에서 내부함수의 값을 반환할 수도 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 - 중첩함수</title>
<script type="text/javascript">
/*
중첩 함수
사용자는 outer 함수만 접근 가능
inner 함수는 outer 함수에서 접근 가능
*/
function outer(){
inner();
function inner(){
console.log("inner 함수")
}
}
outer(); // inner 함수
//inner(); 에러, 외부 접근 불가
function outer2(){
var result = inner2();
function inner2(){
return 100;
}
return result;
}
var xxx = outer2();
console.log(xxx); // outer2의 return result (inner2() = 100)
/* function* outer(){
console.log("outer 함수")
yield;
inner();
function inner(){
console.log("inner 함수")
}
}
var a = outer();
console.log(outer)
a.next();
a.next(); */
</script>
</head>
<body>
</body>
</html>
빌트인함수
python이나 java와 같이 시스템에서 제공하는 print(), ParseInt()등과 같은 기본 빌트인함수가 존재한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 - 빌트인 함수 (window 객체)</title>
<script type="text/javascript">
/*
1. prompt()
2. print()
3. parseInt()
4. Number.parseInt()
5. alert()
6. setTimeout() : 지정된 시간이 흐른 후 한 번만 함수 호출.
setTimeout(() => {
}, milliseconds);
*/
/* //3초 후에 fun1() 함수 호출
//setTimeout(함수, n/1000초);
setTimeout(function(){
console.log("hello")
} , 3000 );
setTimeout(()=>{},3000) */
function fun1(){
console.log("fun1")
}
setTimeout(fun1, 3000);
var kkk = function(){console.log("fun2");}
setTimeout(kkk, 6000);
setTimeout(function(){console.log("fun4");}, 8000);
var zzz = () => {console.log("fun3");}
setTimeout(zzz, 7000);
setTimeout(() => {console.log("fun5");}, 9000);
//7. setInterval() : 지정 시간 이후 반복 함수 호출
/* setInterval(() => {
}, milliseconds); */
function fun10(){
console.log("aaa");
}
setInterval(fun10, 1000);
setInterval(function(){console.log("bbb");}, 2000);
setInterval(()=>{console.log("ccc");}, 3000);
</script>
</head>
<body>
</body>
</html>
'SK 행복성장캠퍼스 > Java Script' 카테고리의 다른 글
| 2020-09-21,JavaScript_3일차 (Event, DOM) (0) | 2020.10.05 |
|---|---|
| 2020-09-21,JavaScript_3일차 (BOM) (0) | 2020.10.04 |
| 2020-09-18,JavaScript_2일차(2) (0) | 2020.10.04 |
| 2020-09-17,JavaScript_1일차 (0) | 2020.09.27 |




댓글